There are links on this site that can be defined as affiliate links. This means that I may receive a small commission (at no cost to you) if you purchase something through the links provided on this website.
For details Click here.
The Niagara Particle System: Unleashing Creative Visual Effects in Unreal Engine
Unreal Engine has always been a frontrunner when it comes to pushing the boundaries of visual effects in game development. One of its standout features that enables developers to create stunning and dynamic particle effects is the Niagara Particle System.
Introduced in Unreal Engine 4.20, the Niagara Particle System revolutionizes the way particle effects are created, simulated, and rendered in real time.
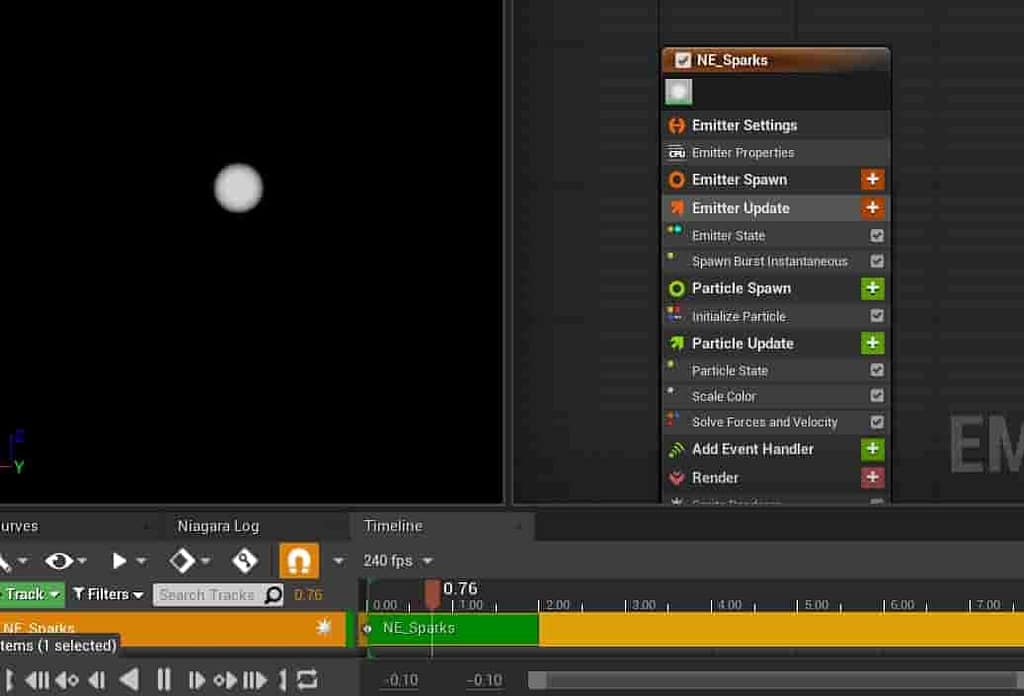
The Niagara Particle System provides a high-level, node-based interface that is incredibly flexible and empowers developers to fully customize and control every aspect of their particle effects. With Niagara, developers can create complex and intricate visual effects, ranging from realistic fire and smoke simulations to explosive spellcasting effects and mesmerizing waterfalls.
One of the key advantages of the Niagara Particle System is its modular and scalable nature. It allows developers to build reusable particle systems that can be easily modified and reused across different projects. This not only saves time and effort but also ensures consistency and quality in visual effects throughout a game or application.
data-driven approach
Under the hood, the Niagara Particle System utilizes a data-driven approach that separates the simulation and rendering processes. This data-oriented architecture allows for efficient computation and rendering, resulting in better performance and scalability. Moreover, Niagara seamlessly integrates with Unreal Engine’s existing tools and features, such as Blueprints and Material Editor, allowing for enhanced workflow and collaboration.
With the Niagara Particle System, developers have access to an extensive library of pre-built particle types and modules, making it easier to kickstart their creative endeavors. From basic emitters to complex behavior modules, developers can mix and match these components to create unique and visually appealing effects with ease.
Additionally, the Niagara Particle System supports advanced features like GPU particles and vector fields, giving developers even more control and realism in their particle effects. GPU particles leverage the power of graphics cards to perform particle simulations, resulting in faster and more efficient rendering. Vector fields enable the creation of dynamic forces that can influence the movement and behavior of particles, adding another level of detail and dynamism to the visual effects.
To further aid developers in their creative process, Unreal Engine provides comprehensive documentation and helpful resources for learning and mastering the Niagara Particle System. From tutorials, examples, and interactive demos to a vibrant online community, developers have the support they need to create breathtaking particle effects.
In conclusion, the Niagara Particle System is a game-changing tool in Unreal Engine that offers unparalleled flexibility and control over visual effects creation. By leveraging its modular architecture, advanced features, and extensive library, developers can unleash their creativity and bring their games and applications to life with stunning and dynamic particle effects. Whether you’re a seasoned developer or an aspiring creator, the Niagara Particle System opens up a world of possibilities in the realm of visual effects.


